Drupal masonry и views_load_more
Есть прекрасный модуль Masonry API, он интегрирует библиотеку Masonry от David DeSandro с Drupal.
Masonry в переводе - кирпичная кладка.
Есть еще один модуль Masonry Views, который интегрирует эту библиотеку во Views, и можно без труда выводить любые элементы в виде masonry.
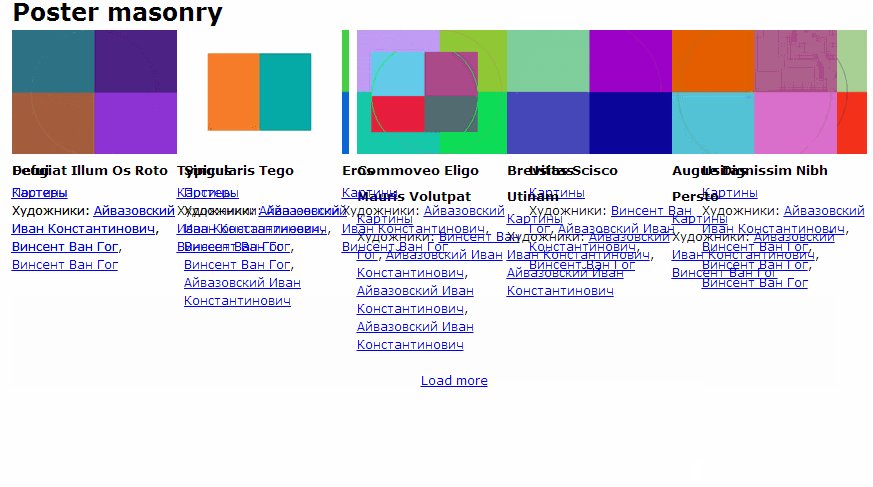
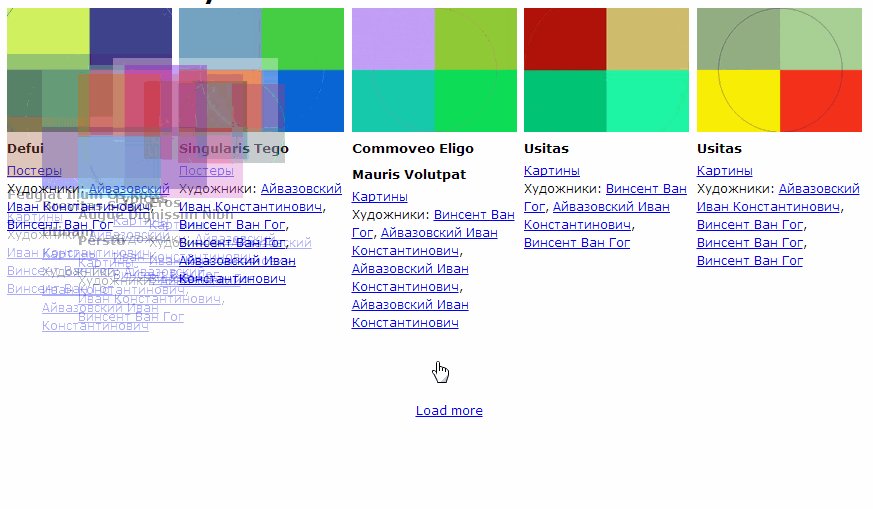
Всё бы хорошо, но когда приходиться использовать Masonry API и Views load more, то возникает небольшой баг.
Во всем виноват masonry/masonry.js, а именно
// Apply Masonry to container
if (settings.images_first) {
$container.imagesLoaded(function () {
$container.masonry($options);
});
}
else {
$container.masonry($options);
}Когда Drupal ajax подгружает новые элементы, то masonry, новые элементы остаются без masonry и эти элементы налезают поверх старых.
На drupal.org уже есть N-ое количество issue с этим багом:
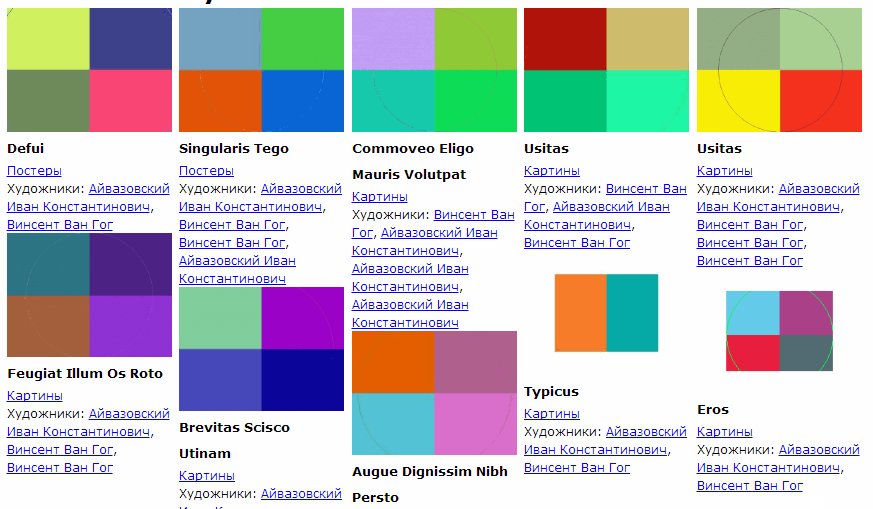
Я применил патч из первого issue и всё прекрасно заработала.
// Apply Masonry to container
if (settings.images_first) {
$container.imagesLoaded(function () {
$container.hasClass('masonry') ? $container.masonry('reload') : $container.masonry($options);
});
}
else {
$container.hasClass('masonry') ? $container.masonry('reload') : $container.masonry($options);
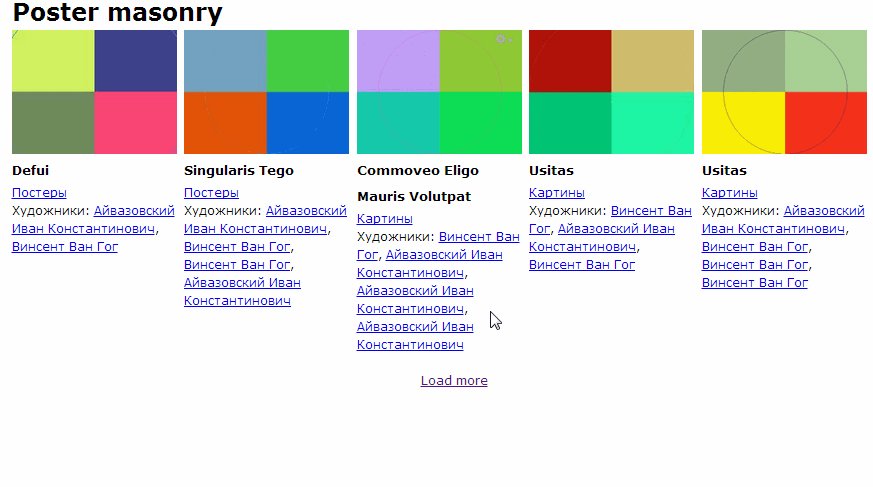
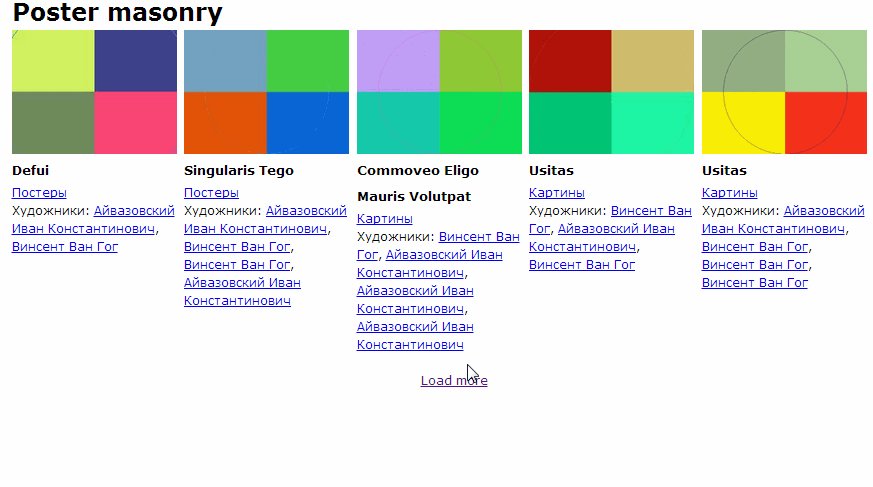
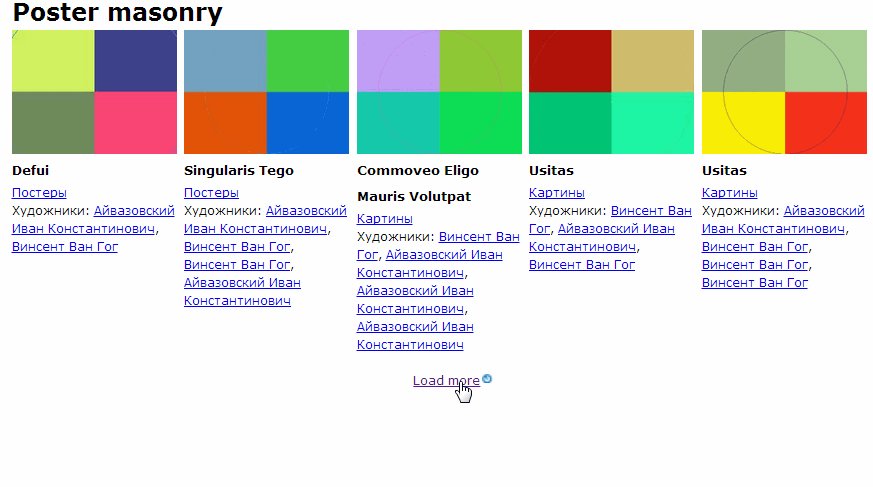
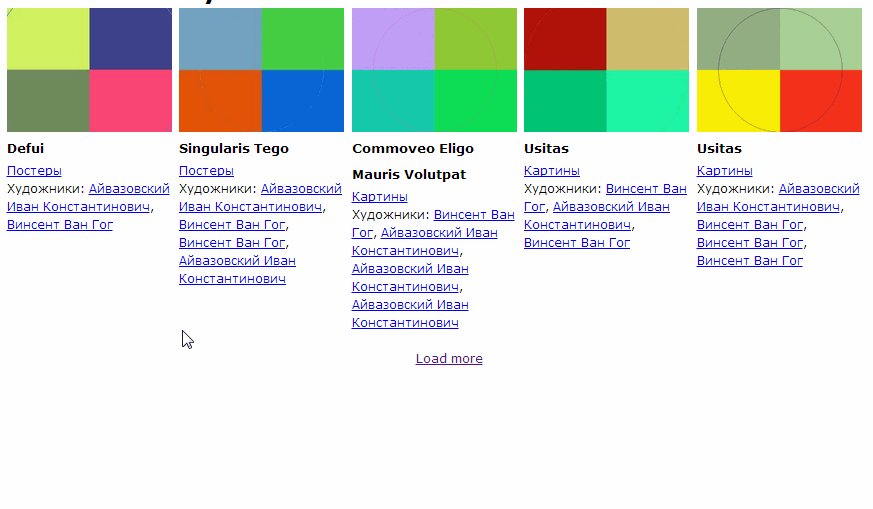
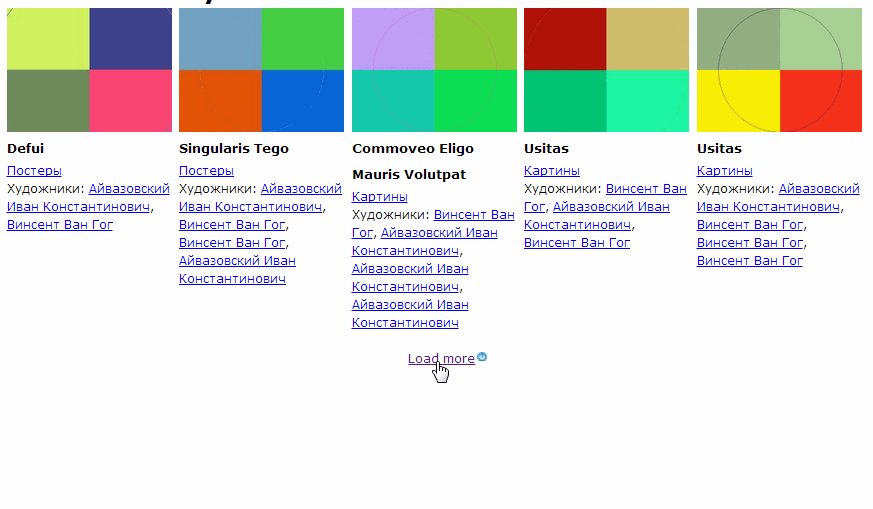
}Ну и в итоге всё работает вот так:

Просмотр комментариев